UX CASE STUDY
SEDAP APP
( means delicious )
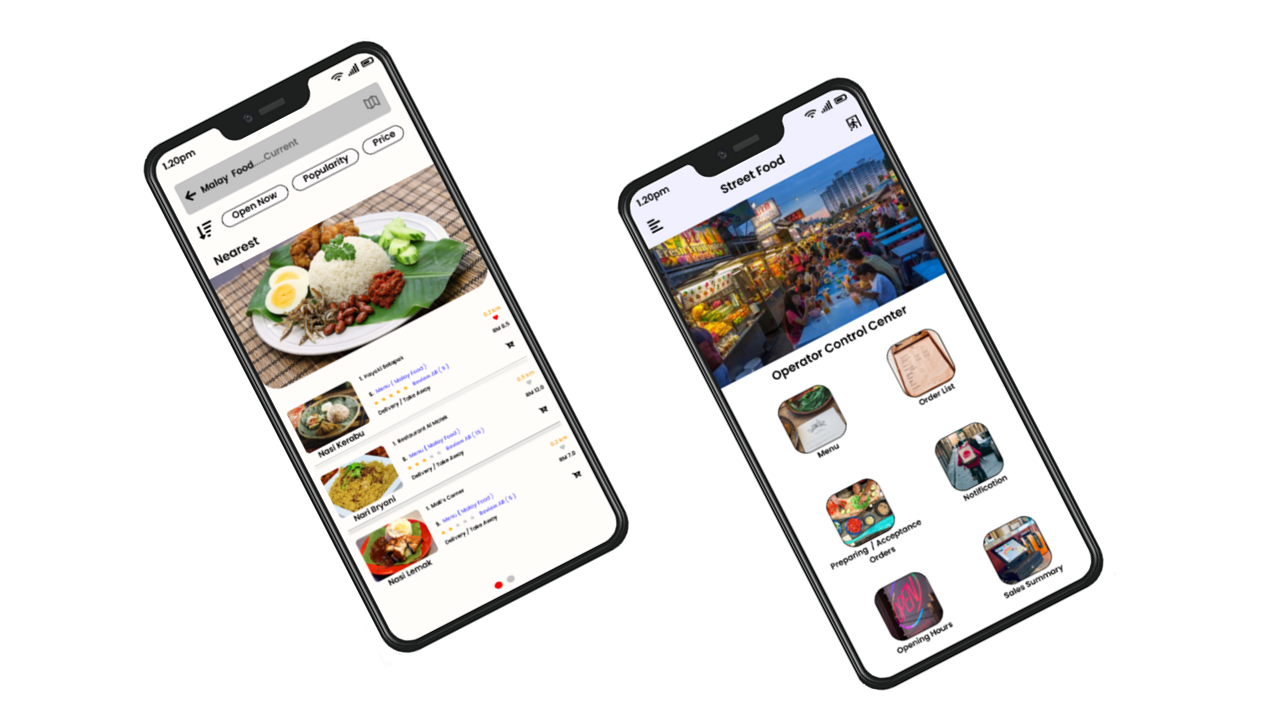
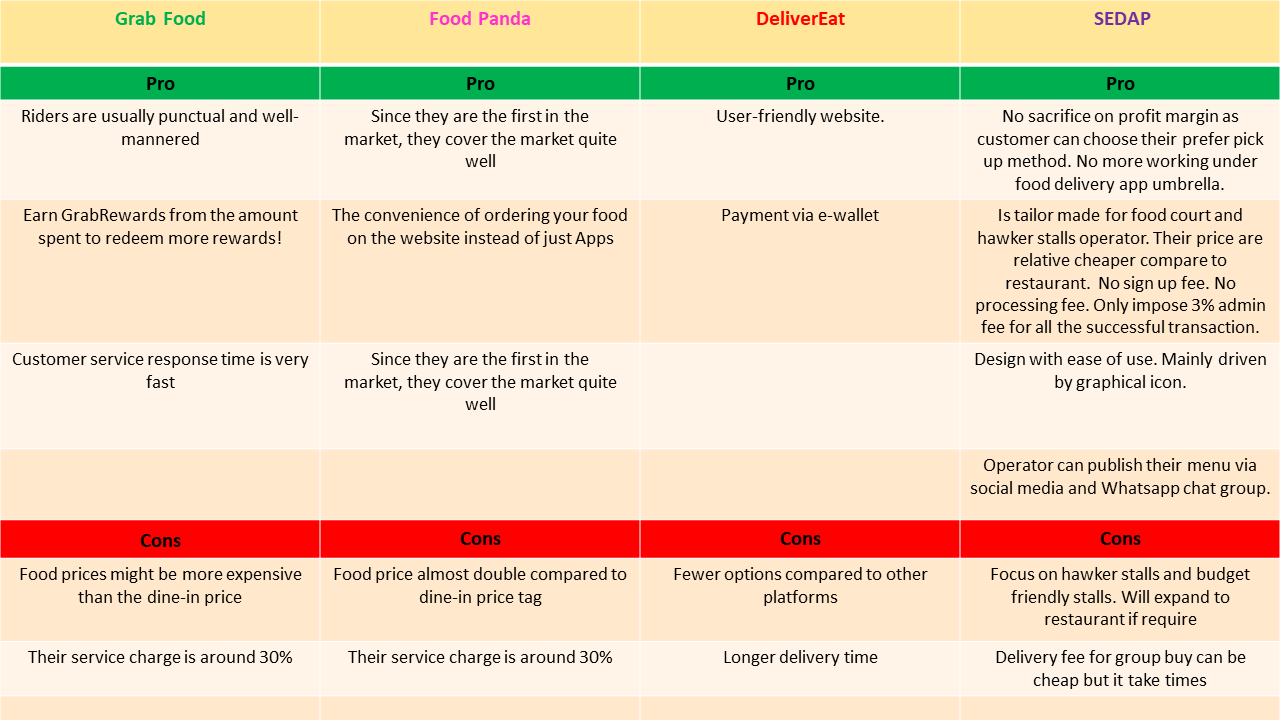
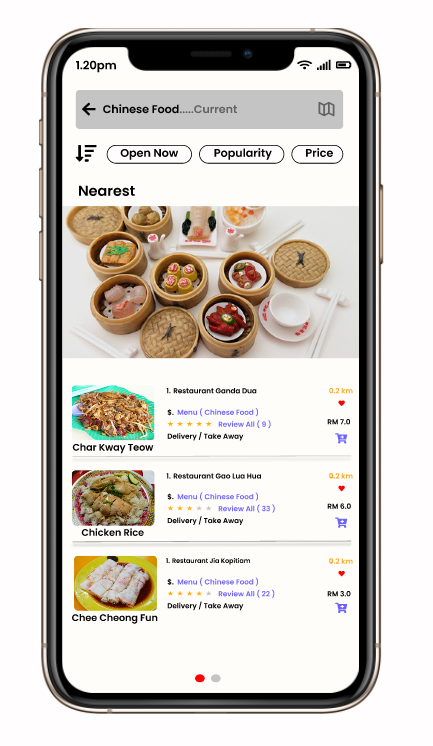
SEDAP App is a location based directory tool that can help that catalog all the hawkers stall information based on location , price and offering. Most of the popular food delivery apps are focusing on bigger restaurant chain. Young generation owner already pivoted to online during Covid-19 lockdown.
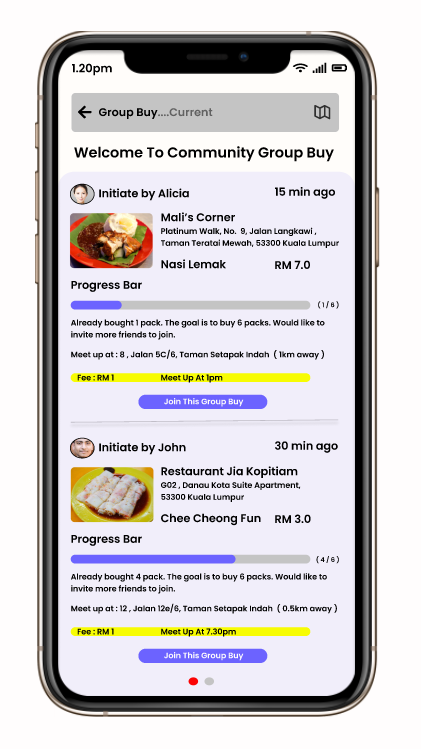
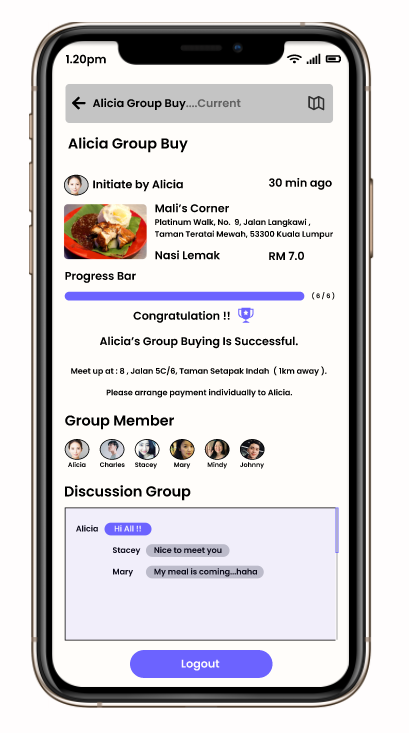
The main objective of this app is to help those disconnected hawker stalls operator stand a chance to promote their cuisine online with automated order management , ease of use marketing tool and offer better competitive delivery rate for consumers either by using group buy option.